这里是我学习Django的笔记!
1.项目创建
当我们将python文件夹中的scripts目录放进我们系统的环境变量时,我们在终端使用以下命令来创建Django项目:
1 | django-admin startproject project_name |
启动完对应项目后,这个启动程序会为我们初始化项目中所包含的文件:
1 | ├── manage.py 【一般用于项目管理、启动项目、创建app、数据管理】【不用修改】【常用】 |
生成app(这个并不是手机上的应用,而是用于管理项目的一部分):可是创建多个app来管理项目的特定部分,但是用于一般开发而言,我们一般仅仅使用一个来管理就足够了。
1 | python manage.py startapp app_name |
通过以上指令就可以生成一个app了,其中结构如下:
1 | ├── app01 |
2.项目启动
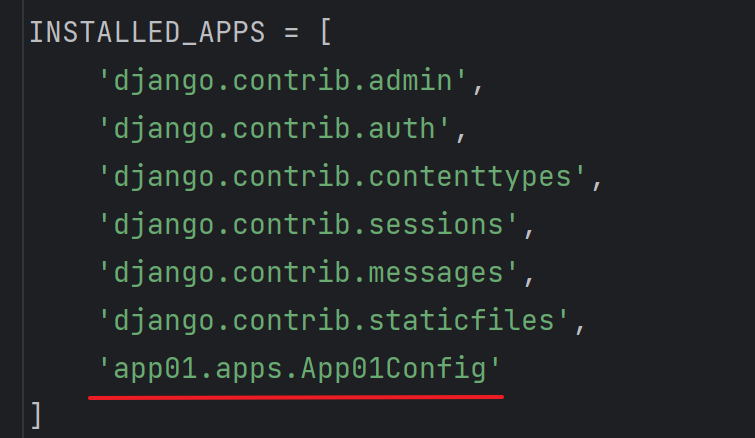
首先,我们刚刚创建了一个app,然后我们现在需要对其进行注册,这样才可以使用它(setting.py):

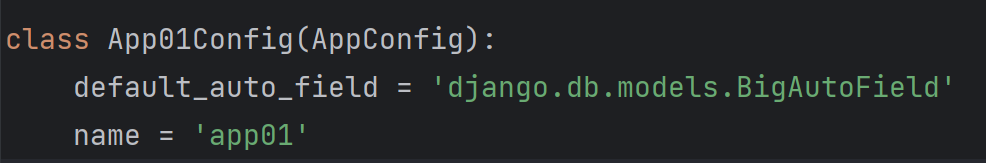
对应添加的名称可以到对应的app文件夹中的 apps.py文件中去查看:

其次,我们需要到 urls.py文件中去编写对应的响应函数:
1 | from django.contrib import admin |
紧接着,我们再到 views.py文件中去完善响应函数的内容:
1 | from django.shortcuts import render |
最后,我们在终端中使用如下命令便可以启动服务:
1 | python manage.py runserver |
经过以上操作,我们便完成了一个项目的启动。



